Verwijderen van de standaard Mendix header
Vaak begint een app met een beeld in je hoofd en dus gaan mensen al snel naar de looks van een app kijken. De standaard look and feel van een Mendix app is blauwe balk boven en links, Mendix logootje en taalkeuze switch rechtsboven. Niet meteen de meest sexy app naar mijn idee.
Mendix looks werkt met CSS. Dit houdt in dat alle elementen maar 1x een style format krijgen en dat de CSS ervoor zorgt dat deze style over de gehele app wordt toegepast. Dar is handig omdat je dan niet iedere knop hoeft aan te passen zodra men besluit dat de knop meer rond moe zijn of een ander kleur. Door de CSS style sheet 1x aan te passen past deze direct alle knoppen aan die onder die style vallen.
Als voorbeeld een knop die de info tag meekrijgt heeft direct een blauwe kleur. Pas je in de CSS style sheet deze “info knop” aan dan geldt dat meteen voor alle info knoppen door je gehele app.
Maar omdat we nog niet zijn bij looks and feel heet dit artikel ook “Verwijderen standaard header”
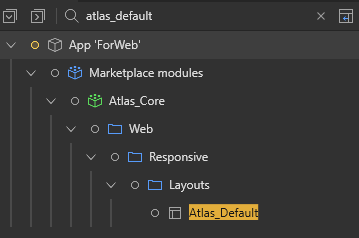
Zoek in de app explorer naar atlas_default en open deze.
Atlas is de default look and feel van Mendix en deze gaan we aanpassen.
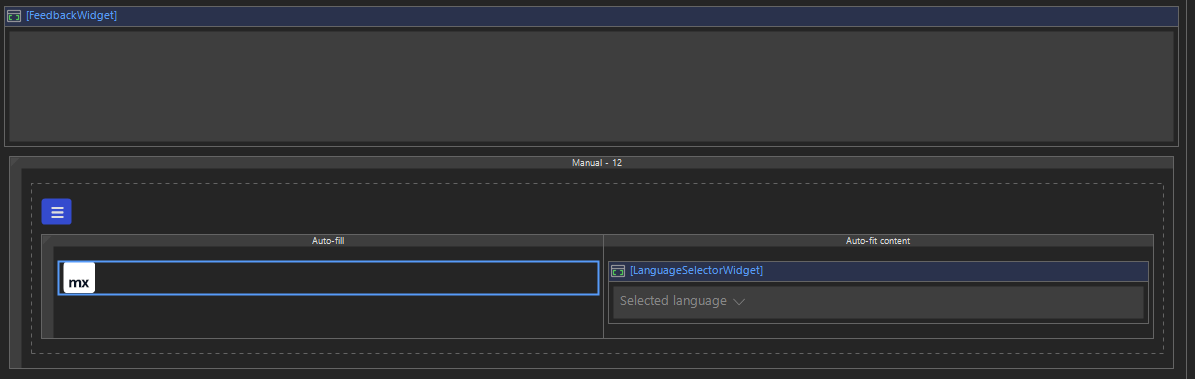
Als de atlas_default open is zorg dat je op Structure Mode staat de pagina ziet er dan zo uit.
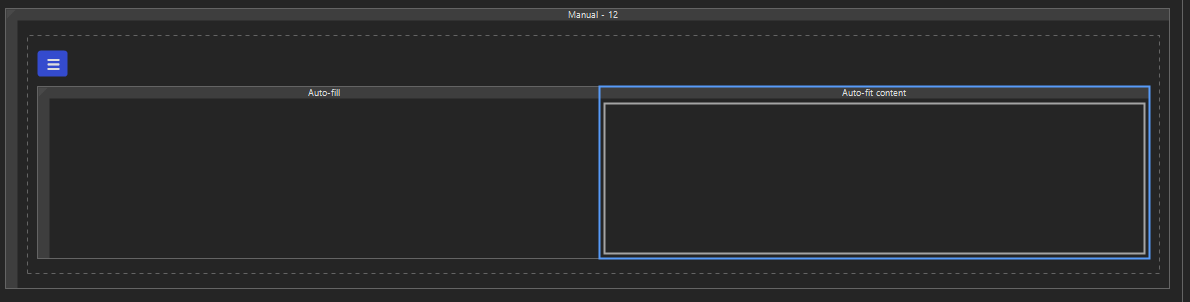
Hier hoef je dan alleen de row met het MX logo te deleten en de row met LanguageSelectorWidget te deleten en hierna is zijn deze 2 zaken weg uit je default home page. De rest van het aanpassen van looks van je app gaan we later doen.